Адаптивные карточки с помощью HTML и CSS

Адаптивные карточки с помощью HTML и CSS
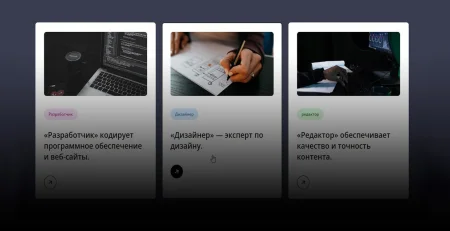
В этой статье мы рассмотрим, как создать адаптивные карты с использованием HTML и CSS, чтобы они идеально вписывались в дизайн тематического сайта. Вы, возможно, уже сталкивались с карточками на различных тематических ресурсах. Вкратце, карточки - это важные элементы веба, используемые для кратких описаний продуктов или профилей пользователей. Они могут быть разнообразными по тематике, представляя предметы или фотографии администрации сайта, что часто встречается на официальных ресурсах.
Если вы новичок в веб-разработке, создание адаптивных карточек может стать ценным проектом для освоения основных концепций CSS, таких как позиционирование, флексбоксы и сеточные макеты. Но здесь у вас повезло, потому что в этом материале представлены карточки, которые по умолчанию адаптивны и могут быть легко внедрены на любой сайт или страницу, где они будут выглядеть корректно даже на мобильных устройствах.
Также, я соглашусь, что их можно насытить большим объемом информации или сделать более яркими, чтобы они выглядели более привлекательно. Однако выбор зависит от цели их размещения на сайте и того, какую ценность они должны нести.
Установка:
Знаки и шрифты:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"HTML:
<div class="custom-code-box">
<a href="#" class="item">
<img src="Ссылка на картинку" alt="ключевые слова">
<span class="category">Тематика</span>
<h3>Здесь идет первое название описани</h3>
<div class="arrow">
<i class="fas fa-arrow-right card-icon"></i>
</div>
</a>
<a href="#" class="item">
<img src="Ссылка на изображение" alt="ключевые слова">
<span class="category">Тематика</span>
<h3>Второе название описани по тематике</h3>
<div class="arrow">
<i class="fas fa-arrow-right card-icon"></i>
</div>
</a>
<a href="#" class="item">
<img src="Ссылка на изображение" alt="ключевые слова">
<span class="category">Тематика</span>
<h3>Третье название описание для карточки</h3>
<div class="arrow">
<i class="fas fa-arrow-right card-icon"></i>
</div>
</a>
</div>
CSS
.custom-code-box {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
max-width: 1250px;
margin: 150px auto;
padding: 20px;
gap: 20px;
}
.custom-code-box .item {
background: #fff;
padding: 26px;
border-radius: 8px;
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.04);
list-style: none;
cursor: pointer;
text-decoration: none;
border: 2px solid transparent;
transition: border 0.5s ease;
}
.custom-code-box .item:hover {
border: 2px solid #000;
}
.custom-code-box .item img {
width: 100%;
aspect-ratio: 16/9;
border-radius: 8px;
object-fit: cover;
}
.custom-code-box span {
display: inline-block;
background: #F7DFF5;
margin-top: 32px;
padding: 8px 15px;
font-size: 0.75rem;
border-radius: 50px;
font-weight: 600;
}
.custom-code-box .category.developer {
background-color: #F7DFF5;
color: #B22485;
}
.custom-code-box .category.designer {
background-color: #d1e8ff;
color: #2968a8;
}
.custom-code-box .category.editor {
background-color: #d6f8d6;
color: #205c20;
}
.item h3 {
color: #262526;
font-size: 1.438rem;
margin-top: 28px;
font-weight: 600;
}
.item .arrow {
display: flex;
align-items: center;
justify-content: center;
transform: rotate(-35deg);
height: 40px;
width: 40px;
color: #000;
border: 1px solid #000;
border-radius: 50%;
margin-top: 40px;
transition: 0.2s ease;
}
.custom-code-box .item:hover .arrow {
background: #000;
color: #fff;
}
@media (max-width: 1200px) {
.custom-code-box .item {
padding: 15px;
}
}
@media screen and (max-width: 980px) {
.custom-code-box {
margin: 0 auto;
}
}














Комментарии