Доброго времени суток Ув. Читатель нашего сайта. Сейчас мы поведаем тебе о том как создать бота в Discord. Данный бот сможет выполнять какие-либо действия, по команде. Для создания данного бота мы воспользуемся API discord.
Для начала давайте узнаем что такое API (application programming interface) — это программный интерфейс, описание способов (набор классов, процедур, функций) которые заложены в одну программу для ее взаимодействия с другой.
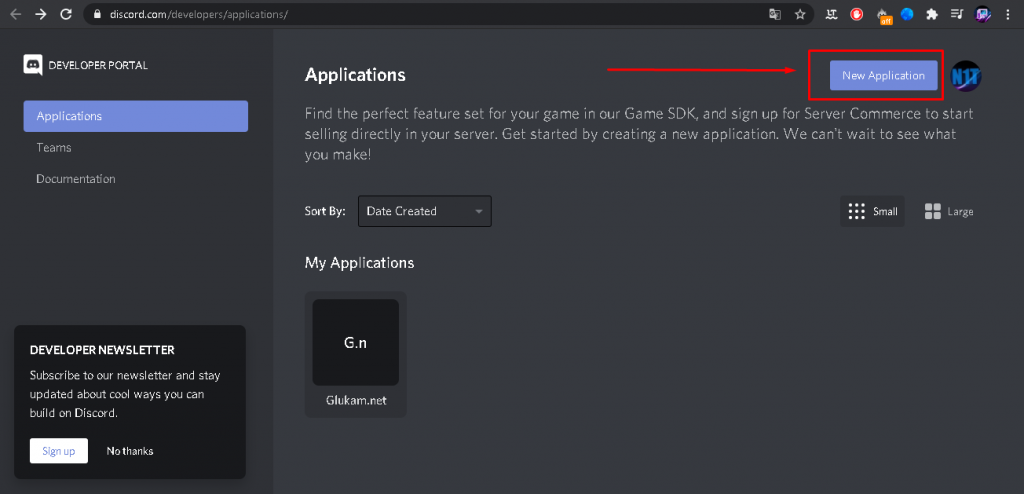
Теперь когда мы понимаем, о чем идет речь, давайте продолжать. Первым делом нам нужно создать приложение на портале разработки Discord. Перейдем на него : ссылка и нажмем на кнопку «New Application «

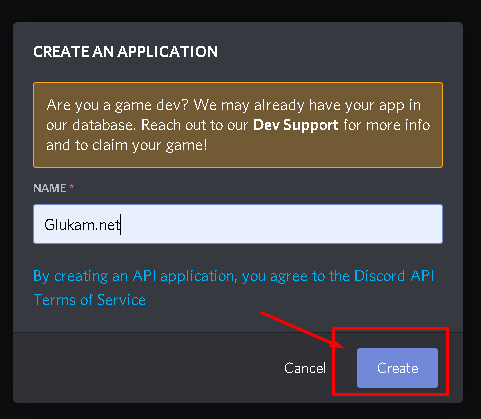
Затем нам нужно назвать нашего будущего бота, для этого впишем название в поле и нажмем на кнопку «Create»

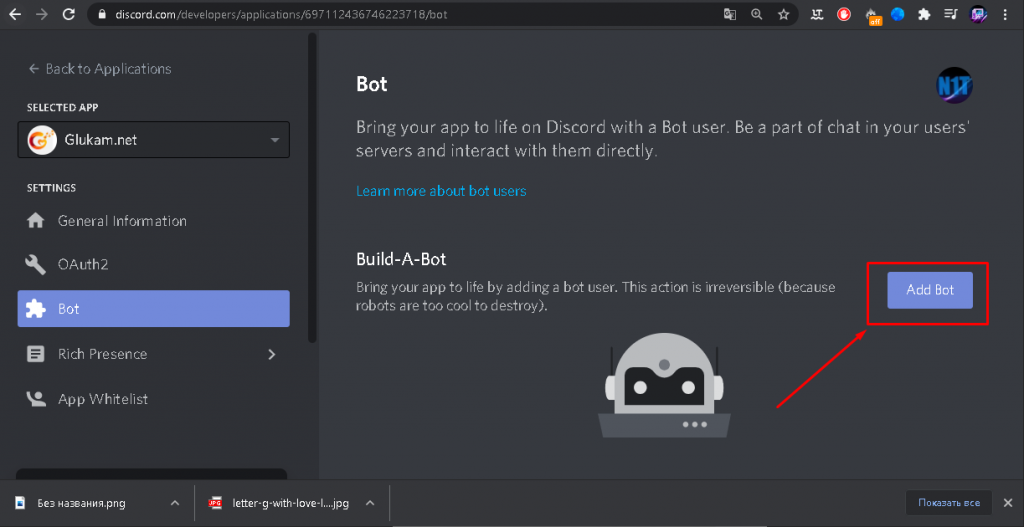
После чего переходим во вкладку «BOT » и нажимаем на кнопку «Add bot «

Отлично! Вы создали бота. Первый шаг сделан. Осталось подключить его к серверу и правильно настроить.
Подключение бота на сервер.
Добавим бота при помощи сгенерированной ссылки OAuth2 URL.
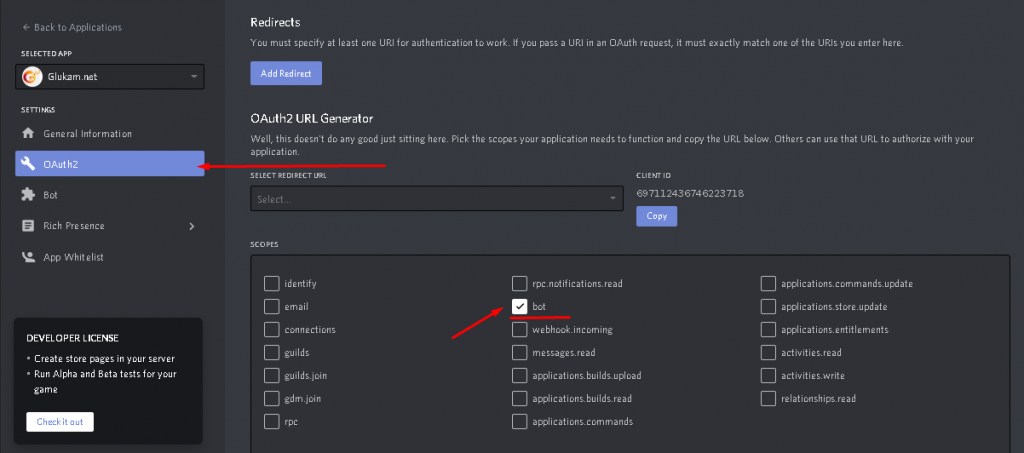
Для этого перейдем во вкладку «OAuth2» и в разделе «SCOPES»ставим птичку напротив надписи «BOT»

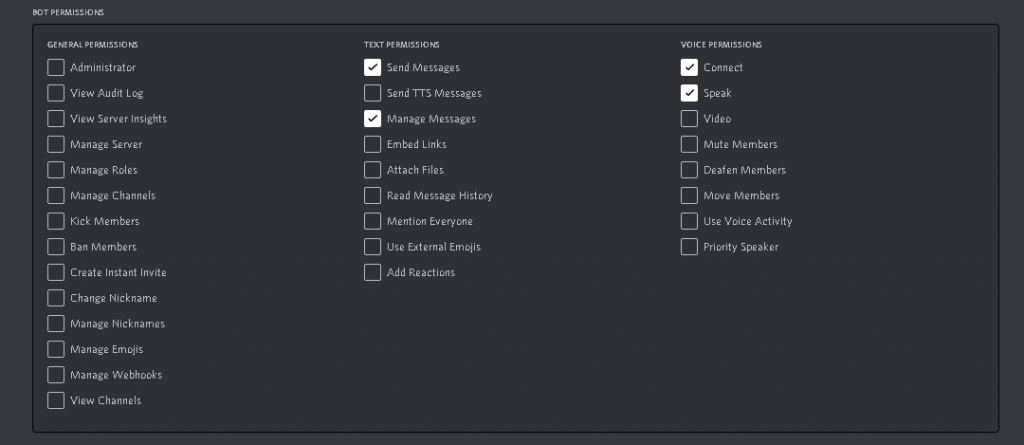
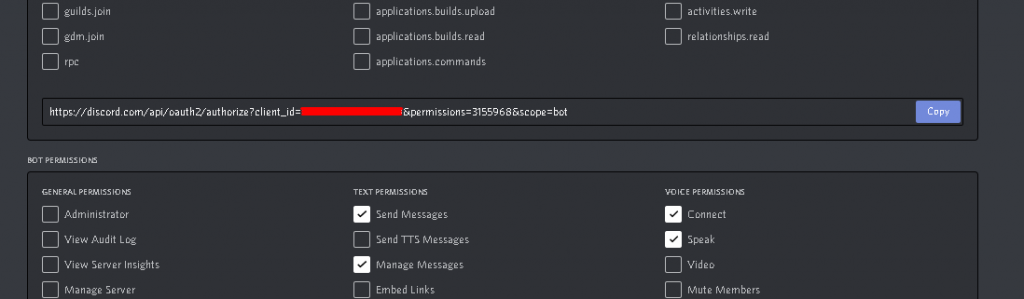
Давайте пролистаем страницу вниз и увидим в разделе «BOT PERMISSIONS» что в переводе «Разрешения для бота» ставим галочки напротив «Send masseges(Отправка сообщений)», «Manage massages (Управление сообщениями)», «Connect (подключатся)», «Speak (разговаривать)»

После всего этого скопируем сгенерированный URL и вставим его в адресную строку вашего браузера.

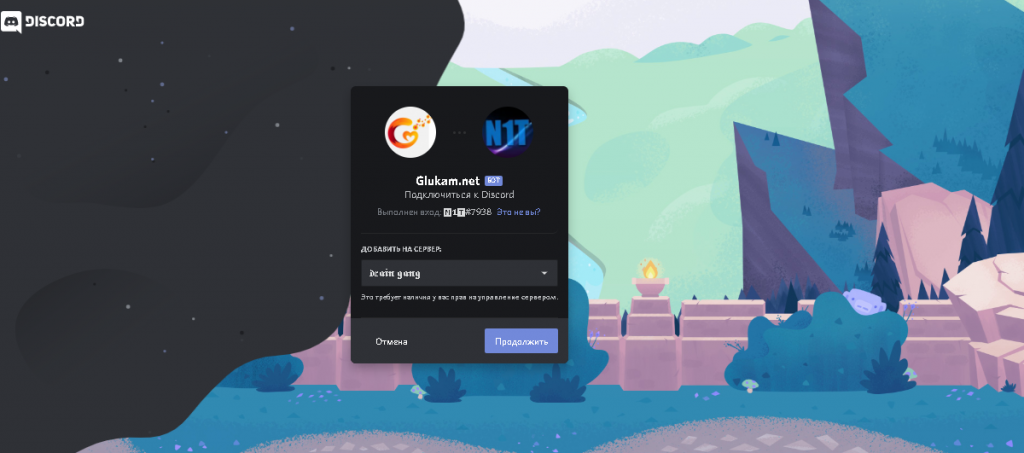
Затем подключаем вашего бота к желаемому серверу

Теперь нам нужно создать проект. Само тело — программу бота. Для этого нам потребуется среда разработки node.js и программа Visual Studio Code. Скачать можете кликнув по названиям.
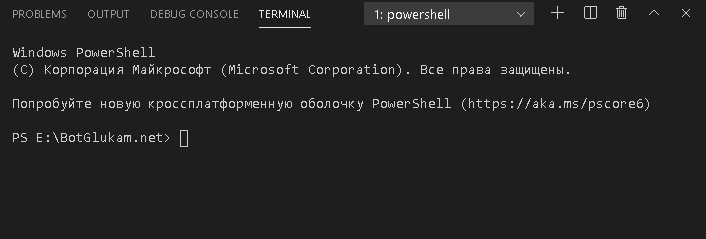
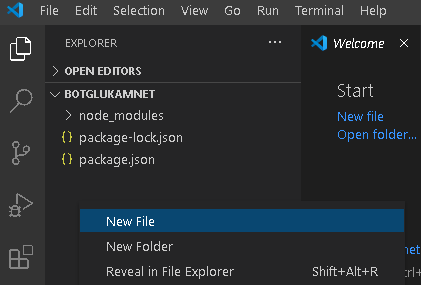
После того как обзавелись нужным программным обеспечением можем приступать к написанию бота. Давайте откроем Visual Studio Code. в нем откроем папку где будет располагаться наш бот , п затем нажмем «Вид> Терминал» после чего увидим следующее:

В терминале нам нужно ввести команду :
npm init После ввода данной команды терминал начнет опрашивать вас. Данные можно не вводить, а просто нажимать клавишу Enter пропуская опрос и оставляя все по дефолту. Или же ответить…

Затем введем следующие команды :
npm installnpm install discord.jsПосле ввода каждой из команд нужно небольшое время для того чтобы установить необходимые для работы пакеты.
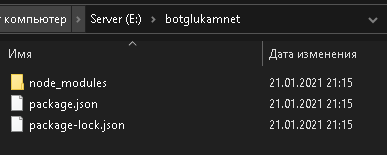
Если все что описано выше сделано верно, то в папке в которой расположен ваш бот, у вас должны быть следующее файлы:

Теперь создадим новый файл с названием botconfig.json

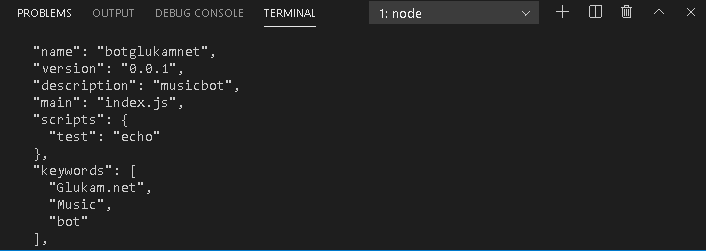
В этом файле будут хранится основные параметры бота, скопируем данный код и вставим в него :
{ "token":"Njk3MTEyNDM2NzQ2MjIzNzE4.XoyijA.KTgHlRy-Ef8WBnLSgVbZ0VG****", // ваш токен "prefix":">" // найболее распространенные префиксы '!' или '>'}В этом коде следует удалить все, что находится после символов «//» включая их. А так же выбрать нужный вам префикс. Что такое префикс ? Префикс это символ на который будет реагировать ваш бот.
теперь создадим основной файл , назовем его index.js :
const Discord = require('discord.js'); const bot = new Discord.Client();//включим файл конфигурацииlet config = require('./botconfig.json'); //вытягиваем из него токен и префиксlet token = config.token; let prefix = config.prefix;//создаём приглашение для ботаbot.on('ready', () => { console.log(`Запустился бот ${bot.user.username}`); bot.generateInvite(["ADMINISTRATOR"]).then(link => { console.log(link); });});//ну а тут пишем команду и то что она должна выполнитьbot.on('message', msg => { if (msg.content === prefix + '!привет') { msg.reply('и тебе привет от Glukam.net'); }});bot.login(token);Затем, для запуска напишем в терминал комманду :
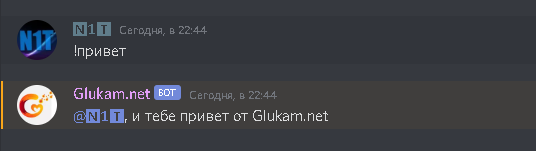
node index.jsИ если у вас с кодом все в порядке и вы сделали все как надо, можно будет наблюдать результат:

Спешу вас поздравить. Ваш бот уже готов выполнять команды. В следующих статье про дискорд ботов, я напишу о том как создать музыкального бота для Discord.















Комментарии